Adobe Illustratorを使って基本的なフチ文字を作ります。「袋文字」とも呼ばれます。
フチ文字には2通りの作り方がありますが、見た目はほぼ同じです。状況に応じて使い分けます。
今回は「文字属性を活かして作る」やり方をご紹介します。
見出しに「①②共通」とあるのは、「Adobe Illustrator-基本のフチ文字の作り方」①と②の共通項目です。
アピアランスパネルを表示する(①②共通)

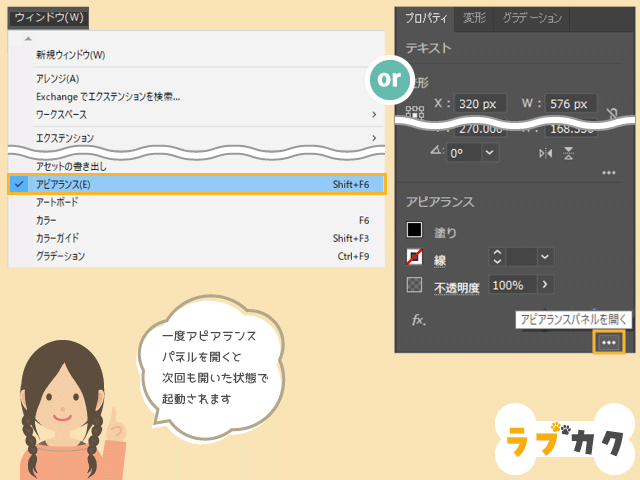
まず「アピアランス」パネルを表示させます。
デフォルトの「初期設定」のワークスペースには、アピアランスパネルは表示されていません。
・「ウィンドウ」メニュー>「アピアランス」をクリック
・オブジェクトなどを選択した状態で、「プロパティ」パネルの「アピアランス」の「アピアランスパネルを開く」をクリック
以上のどちらかの方法で「アピアランス」パネルを表示しましょう。
テキストオブジェクトを作成する

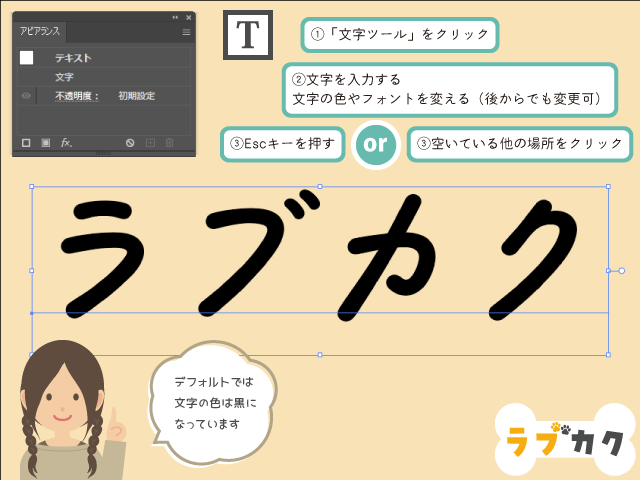
「文字ツール(T)」を選び、アートボード上をクリックして、ポイント文字を作成します。
文字の色はデフォルトでは黒になっています。今回の作り方では、この段階で文字の色を変更してもOKです。
フォントやフォントサイズも自由に設定します。
入力し終わったら、「Esc」キーを押すか、「選択ツール(V)」に切り替えてアートボード上の空いた場所をクリックし、文字の編集を終了します。
オブジェクトのアピアランスに「線」を追加する
「選択ツール(V)」で作成したテキスト(ポイント文字)をクリックして、オブジェクトとして選択している状態にしておきます。

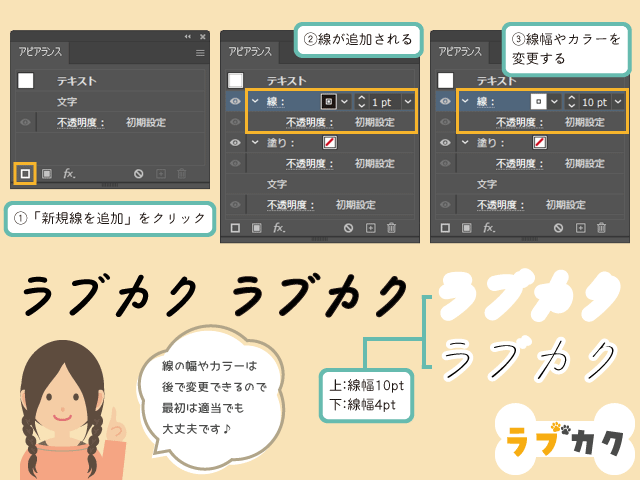
「アピアランス」パネルの「新規線を追加」をクリックします。
「線」と「塗り」の項目が表示され、「線」が追加されるので、好きな線幅や色に変更します。そのままでも構いません。
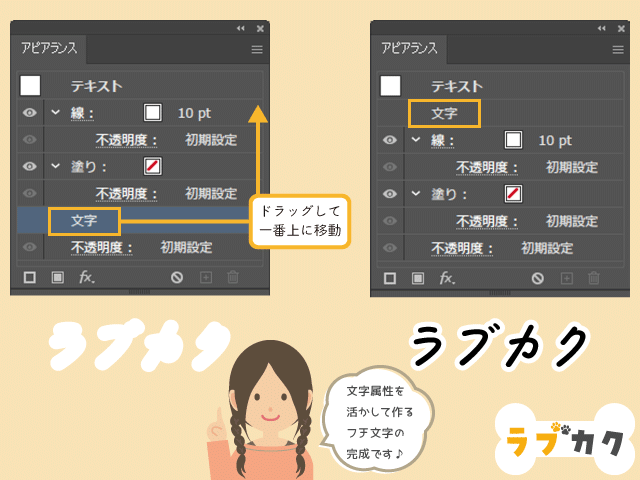
「文字」項目を一番上に移動する

テキストに適用されている色(例では黒)は、そのままでは表示されませんが、「アピアランス」パネルの「文字」項目に格納されています。
「線」を追加した直後の状態では、「文字」項目が「線」の下になっているので、「文字」項目を一番上に移動させます。
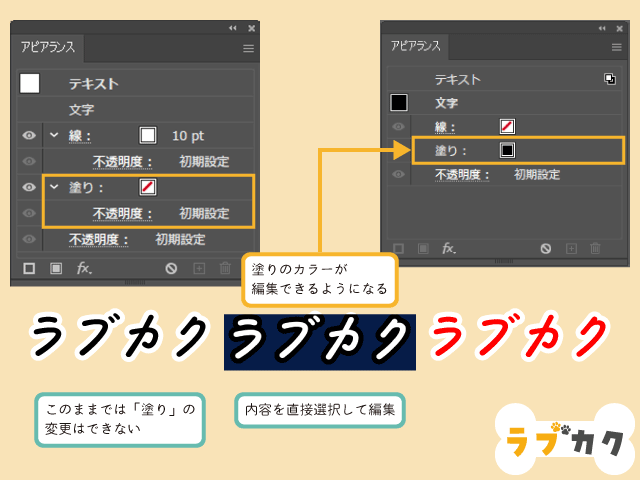
文字色を変更するには
今回のやり方では、常時表示されている「塗り」の色を変更しても、テキストの文字色には反映されません。

・「選択ツール(V)」でテキストをダブルクリックして全体をドラッグ
・「文字ツール(T)」でテキストをドラッグ
・「アピアランス」パネルの「文字」項目をダブルクリック
いずれかの方法で文字属性のアピアランスにアクセスして、「塗り」の色を変更します。
イラストでは「塗り」を黒から赤に変更しています。
これで「文字属性を活かして作るフチ文字」の完成です。
「文字属性を活かして作る」利点と欠点
今回の方法では以下のような利点と欠点があります。
・文字単位で色が変えられる
・作業手順が少ない
・「文字/段落スタイル」と「グラフィックスタイル」を併用できる
・「文字属性」の「塗り」と「線」はグラデーションが適用できない
・不要な項目が背面に隠れやすい
文字を重ねてフチ文字を作らない(①②共通)

Microsoft OfficeのWordやExcelでフチ文字を作成する時は、「ワードアート」機能を使いますが、「輪郭」は常に「塗りつぶし」の上になっており、重ね順を変更することはできません。
「輪郭」の幅を太くすると、文字色がその分隠れてしまうので、テンプレートの設定を変更すると、きれいなフチ文字にはなりません。
そのためWordやExcelでは、同じ場所に複製した文字を重ねて、フチ文字っぽく見せることがあります。
しかしAdobe Illustratorではアピアランス機能が搭載されているので、一つの文字(テキスト)だけで、きれいなフチ文字を作ることができます。
複製した文字を重ねてフチ文字を作ることは、以下のようなデメリットがあるので、お勧めしません。


・重ねた回数だけ文字(テキスト)の修正が必要になる
・構造を確認したり変更するのに手間がかかる
・重ねたパーツがずれるリスクがある