Adobe Illustratorを使って基本的なフチ文字を作ります。「袋文字」とも呼ばれます。
フチ文字には2通りの作り方がありますが、見た目はほぼ同じです。状況に応じて使い分けます。
今回は「オブジェクトのアピアランスで作る」やり方をご紹介します。
見出しに「①②共通」とあるのは、「Adobe Illustrator-基本のフチ文字の作り方」①と②の共通項目です。
アピアランスパネルを表示する(①②共通)

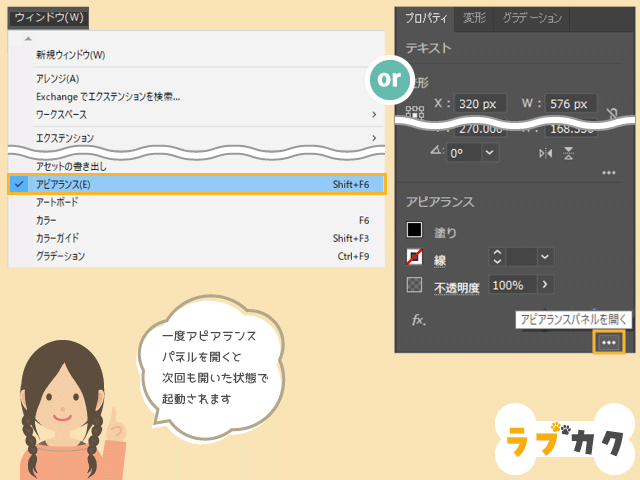
まず「アピアランス」パネルを表示させます。
デフォルトの「初期設定」のワークスペースには、アピアランスパネルは表示されていません。
・「ウィンドウ」メニュー>「アピアランス」をクリック
・オブジェクトなどを選択した状態で、「プロパティ」パネルの「アピアランス」の「アピアランスパネルを開く」をクリック
以上のどちらかの方法で「アピアランス」パネルを表示しましょう。
テキストオブジェクトを作成する

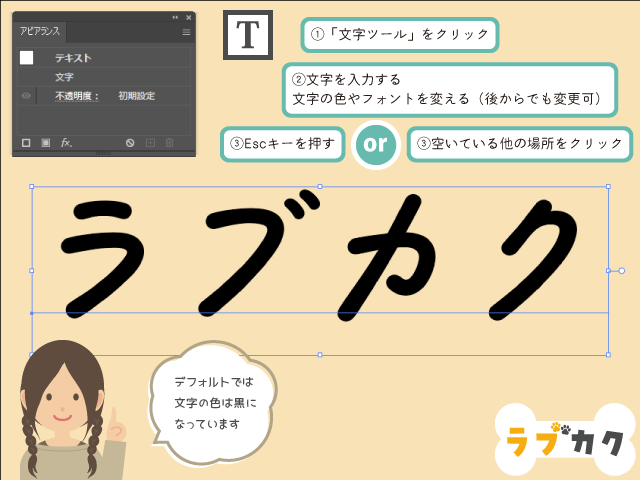
「文字ツール(T)」を選び、アートボード上をクリックして、ポイント文字を作成します。
フォントやフォントサイズも自由に設定します。
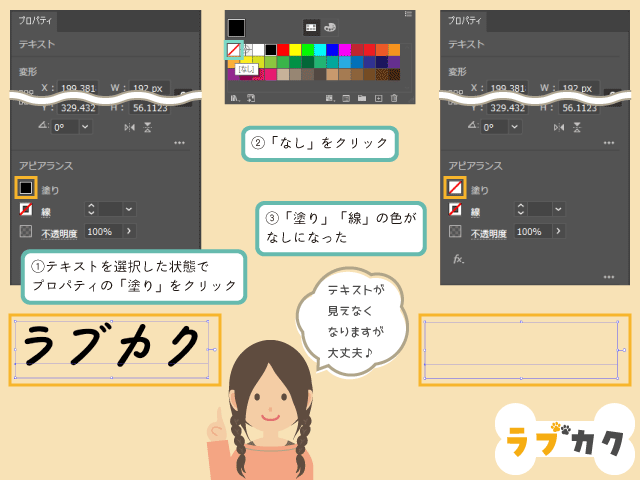
文字の色はデフォルトでは黒になっていますが、今回の作り方では、「塗り」「線」ともに「なし」にします。

イラストのように、テキストを選択した状態で「プロパティ」パネルからアクセスするほか、「カラー」パネルを使っても「なし」にできます。
この時点で「なし」にした「塗り」と「線」は文字属性のアピアランスに相当しています。
オブジェクトのアピアランスに「線」を追加する

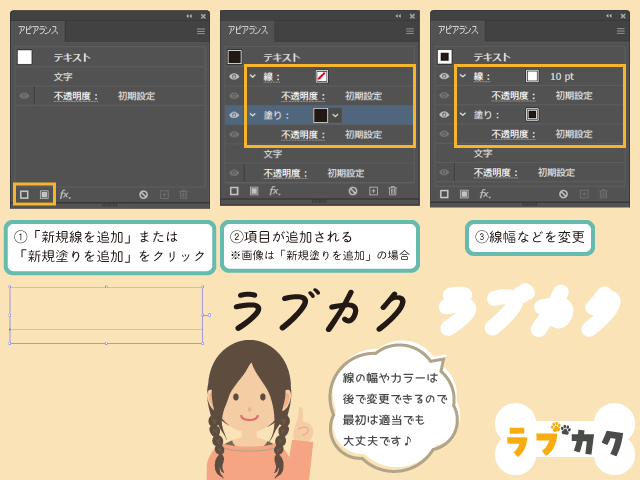
テキストを選択したまま、「アピアランス」パネルの「新規線を追加」または「新規塗りを追加」どちらかをクリックして項目を追加します
文字の色や線の色、線幅を設定します。
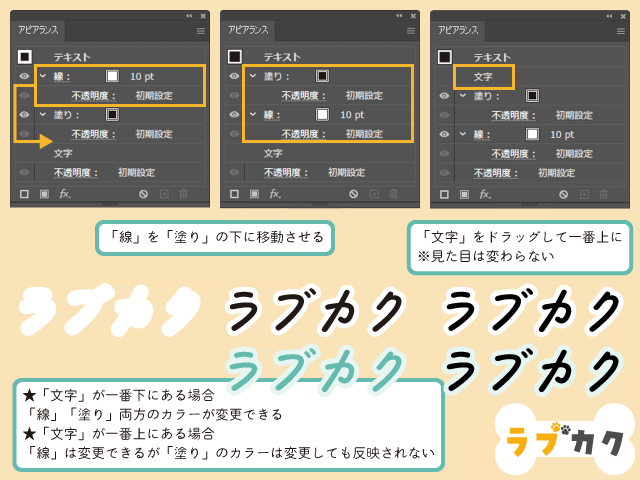
「線」を「塗り」の下に移動する

「アピアランス」パネルで項目を追加した直後の状態では、「線」が「塗り」の上になっているので、「塗り」の下に移動させます。
管理のしやすさやトラブルの回避のため、「文字」項目を一番上に移動させるよう推奨される場合もありますが、私は下のままにすることが多いです。
「線」は「文字」項目の位置は関係なく変更ができますが、「文字」項目が一番上にある場合、「塗り」の色を変更しても反映されません。
「アピアランス」パネルで両方を編集したいので、私は「文字」項目を一番下のままにしています。
参考にするレシピで一番上にするよう指示がある場合などは、従っておかないとレシピと違う結果になることもあります。
これで「オブジェクトのアピアランスで作るフチ文字」の完成です。
「オブジェクトのアピアランスで作る」利点と欠点
今回の方法では以下のような利点と欠点があります。
・「塗り」と「線」にグラデーションが適用できる
・項目が一目瞭然で分かりやすい
・文字単位で色が変えられない
・作業手順が多め
・「グラフィックスタイル」のみで管理する
文字を重ねてフチ文字を作らない(①②共通)

Microsoft OfficeのWordやExcelでフチ文字を作成する時は、「ワードアート」機能を使いますが、「輪郭」は常に「塗りつぶし」の上になっており、重ね順を変更することはできません。
「輪郭」の幅を太くすると、文字色がその分隠れてしまうので、テンプレートの設定を変更すると、きれいなフチ文字にはなりません。
そのためWordやExcelでは、同じ場所に複製した文字を重ねて、フチ文字っぽく見せることがあります。
しかしAdobe Illustratorではアピアランス機能が搭載されているので、一つの文字(テキスト)だけで、きれいなフチ文字を作ることができます。
複製した文字を重ねてフチ文字を作ることは、以下のようなデメリットがあるので、お勧めしません。


・重ねた回数だけ文字(テキスト)の修正が必要になる
・構造を確認したり変更するのに手間がかかる
・重ねたパーツがずれるリスクがある



