今回は「基本のフチ文字の作り方①②」を応用して、「多重フチ文字」を作ります。
「文字属性を活かして作る」多重フチ文字
基本のフチ文字の「線」を複製する
まず「基本のフチ文字の作り方①」を参考にして、文字属性を活かした基本のフチ文字を作成しましょう。
作成したテキスト(ポイント文字)は、「選択ツール(V)」でクリックして、オブジェクトとして選択している状態にしておきます。

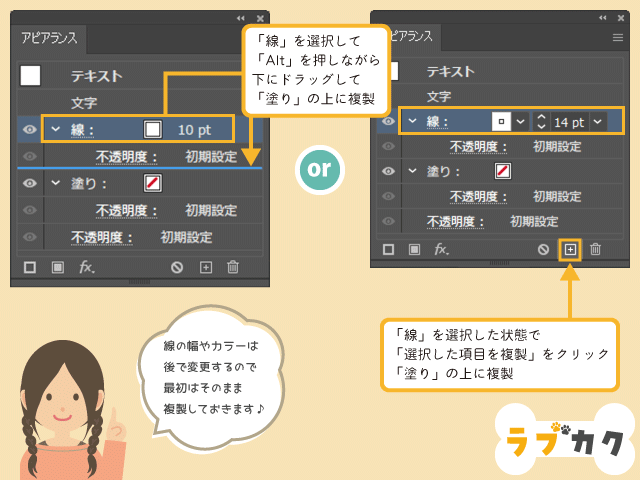
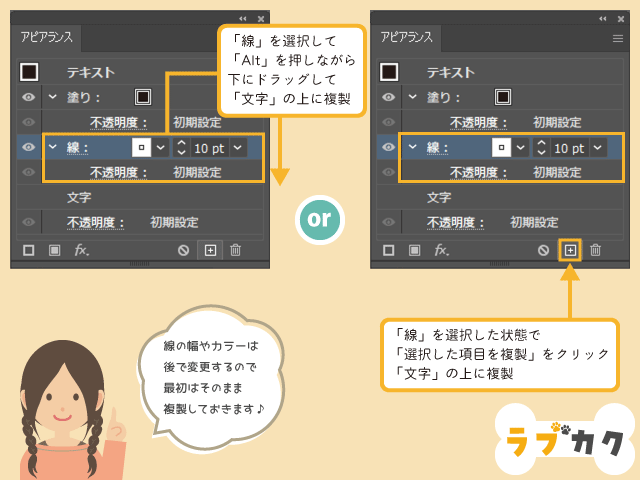
「アピアランス」パネルの「線」を複製します。
・「線」項目を選択して「Alt」(Windows)または「Option」(Mac)を押しながらドラッグする
・「線」項目を選択した状態で「選択した項目を複製」をクリックする
いずれかの方法で「線」を「塗り」の上に複製します。
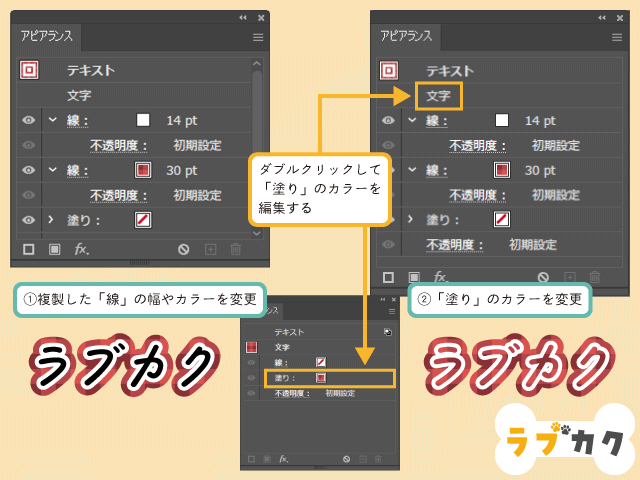
「線」の幅や色・「塗り」を変更する

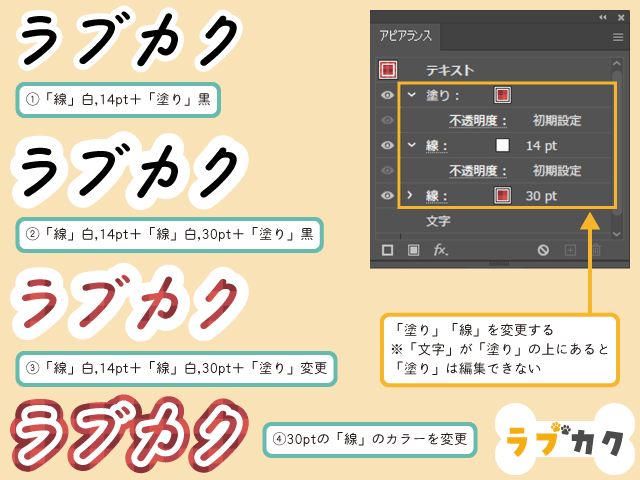
複製した「線」(ここでは2つ)の幅や色を変更します。
上の「線」が文字に近いフチになります。
下の「線」を上の「線」よりも太くすることで、きれいな多重フチ文字ができます。
幅は好みで構いませんが、倍程度の数値が適当です。
「塗り」は「文字」項目をダブルクリックして、「文字属性」のアピアランスパネルから変更します。
常時表示されている「オブジェクト」のアピアランスパネルの「塗り」では変更できません。
変更する順は「塗り」「線」どちらが先でも構いません。

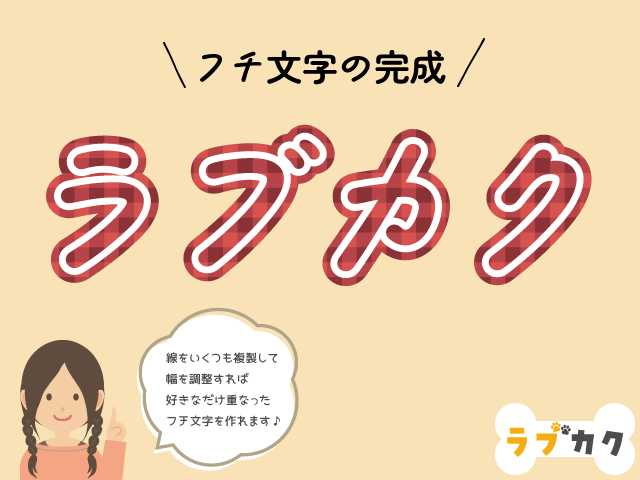
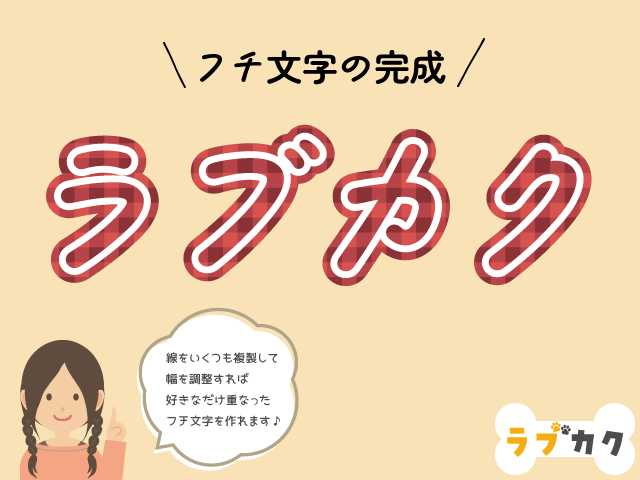
「多重フチ文字」が完成しました。
「塗り」と外側の「線」には、自作のパターンを適用させています。
さらに「線」を複製すれば、好きなだけ重なったフチ文字を作ることができます。
「オブジェクトのアピアランスで作る」多重フチ文字
基本のフチ文字の「線」を複製する
まず「基本のフチ文字の作り方②」を参考にして、オブジェクトのアピアランスで基本のフチ文字を作成しましょう。
作成したテキスト(ポイント文字)は、「選択ツール(V)」でクリックして、オブジェクトとして選択している状態にしておきます。

「アピアランス」パネルの「線」を複製します。
・「線」項目を選択して「Alt」(Windows)または「Option」(Mac)を押しながらドラッグする
・「線」項目を選択した状態で「選択した項目を複製」をクリックする
いずれかの方法で「線」を「文字」項目の上に複製します。いずれの「線」も必ず「塗り」の下に来るようにします。
「線」の幅や色・「塗り」を変更する

上の「線」が文字に近いフチになります。
下の「線」を上の「線」よりも太くすることで、きれいな多重フチ文字ができます。
幅は好みで構いませんが、倍程度の数値が適当です。
オブジェクトのアピアランスで作るフチ文字の場合、表示されている「塗り」から変更できます。
変更する順は「塗り」「線」どちらが先でも構いません。

「多重フチ文字」が完成しました。
「塗り」と外側の「線」には、自作のパターンを適用させています。
さらに「線」を複製すれば、好きなだけ重なったフチ文字を作ることができます。